Los mega menús es un tipo de menú muy utilizado en tiendas online y negocios con muchos servicios que permite mostrar más información en los elementos del menú utilizando el ancho completo de la cabecera.
Tabla de contenidos
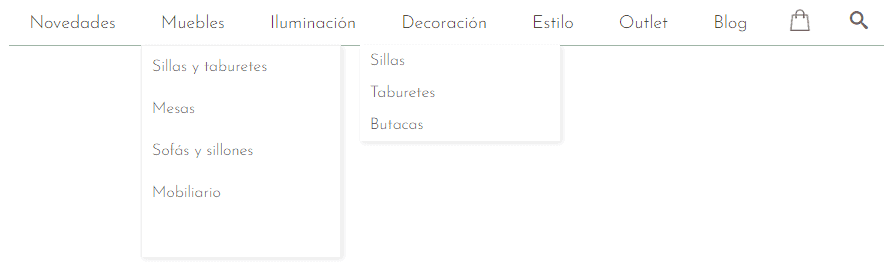
Los menús de las páginas web constan de un menú principal (con elementos dispuestos en horizontal o vertical) y de submenús desplegables que se muestran al pasar por encima de un elemento del menú principal.
A su vez los elementos del submenú pueden tener otros menús desplegables, así sucesivamente.
Si nuestra web tiene muchos submenús la navegación puede llegar a ser tediosa, ya que para poder ver los contenidos tienes que ir desplegando uno a uno todos los submenús.
Esto se puede evitar utilizando mega menús.
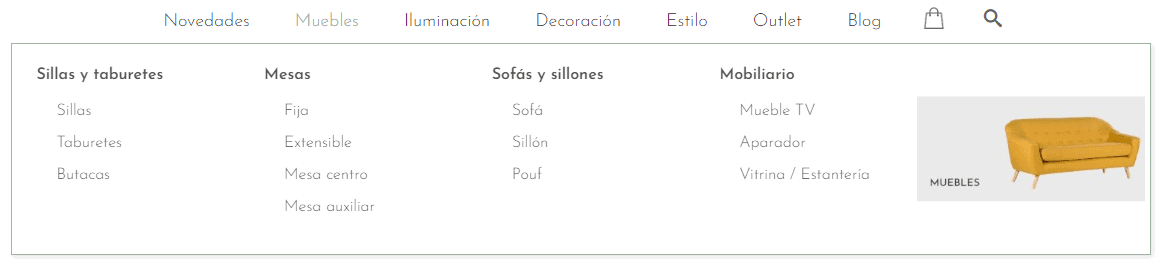
Los mega menús son submenús de un elemento del menú principal con un tamaño de ancho igual al de la cabecera y que permite ver todos los submenús desplegados a la vez. También puede añadirse otro tipo de contenido como imágenes, que lo hacen más atractivo.
Existen varias formas de implementar los mega menús en Divi, utilizando plugins o directamente sin necesidad de incorporar ningún código extra a la web. Vamos a ver ambos modos.
Podéis encontrar bastantes plugins para crear mega menús, pero tenéis que aseguraros la compatibilidad con Divi.
El que voy a utilizar se llama Max Mega Menu y funciona perfectamente en Divi.
Lo primero que haremos será instalarlo y activarlo.
El plugin tiene dos zonas de configuración/maquetación, una desde la página de Menús de WordPress y otra desde su propia página de configuración.
Para empezar vamos a la página Menús de WordPress.
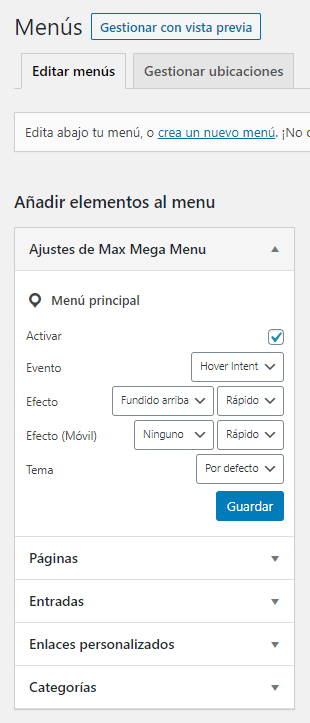
En la columna de la izquierda se ha añadido un elemento nuevo “Ajustes de Max Mega Menu”.
Si lo desplegamos vemos varias opciones como el tema de estilos utilizado o el efecto empleado al mostrar los submenús. De momento marcamos la casilla “Activar” y pulsamos el botón “Guardar” para empezarlo a utilizar.
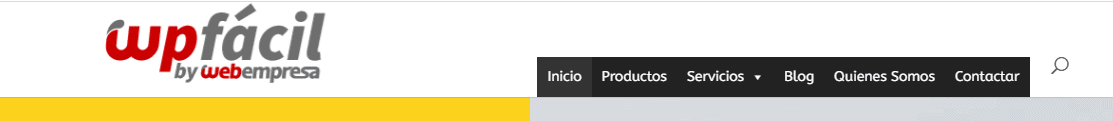
Ahora nuestro menú ha cambiado, cogiendo los estilos del tema por defecto (que después modificaremos).
El plugin afecta al menú en su totalidad no sólo a los submenús, por lo que tendremos que aplicarle los estilos necesarios para que se vean correcta.
Estos estilos se aplican desde la página de configuración del plugin.
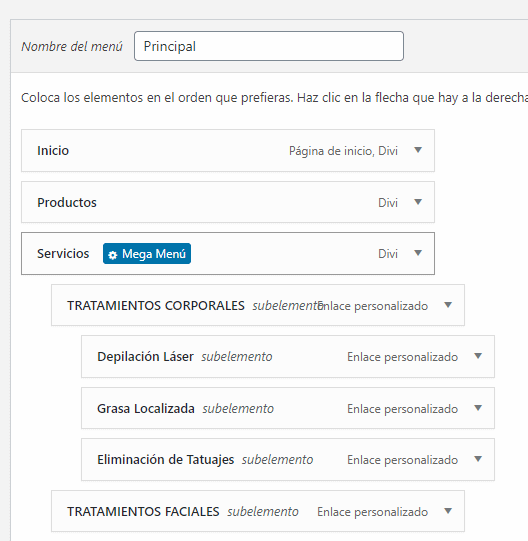
En nuestro ejemplo queremos convertir en mega menú el submenú de Servicios.
Para ello, dentro la página de Menús, nos colocamos sobre el elemento Servicios. Nos aparecerá un botón azul “Mega Menú”. Lo pulsamos para diseñar el submenú.
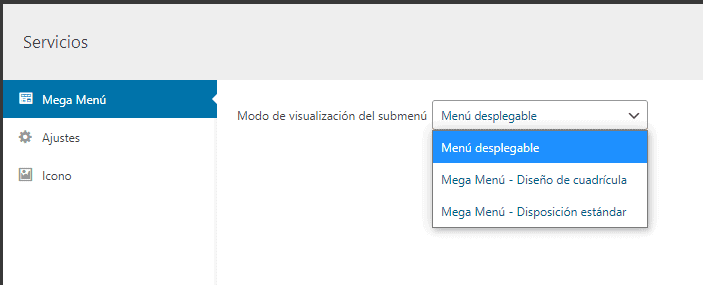
Se abrirá una ventana emergente. Lo primero que hacemos es elegir el modo de visualización:
- Menú desplegable. Es el modo estándar en el que se muestran habitualmente los submenús (no es lo que queremos).
- Diseño de cuadrícula. Permite una maquetación utilizando filas y bloques de columnas donde puedes insertar widgets aparte de los elementos del menú.
- Disposición estándar. La distribución es lineal sin maquetación por filas y columnas, siendo más sencilla de utilizar.
Yo voy a utilizar el diseño de cuadrícula, que es que ofrece más opciones de diseño.
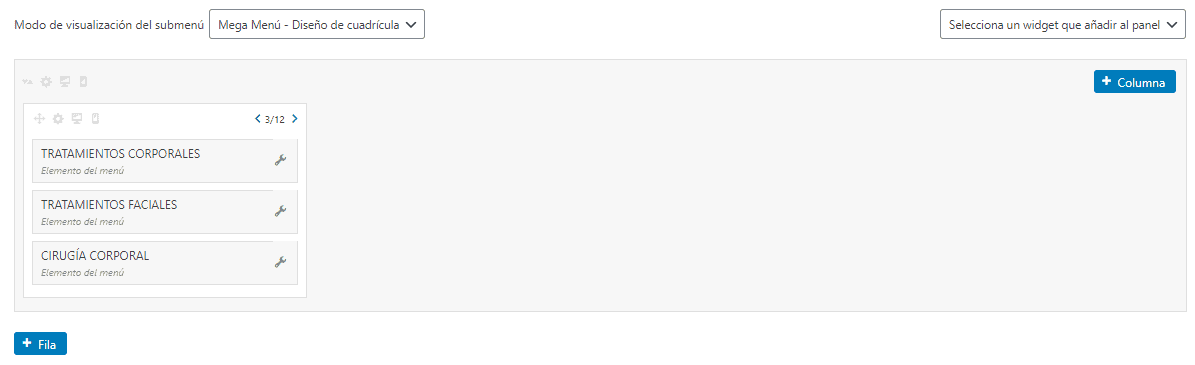
De entrada ha colocado todos los elementos en una columna que tiene un ancho de 3/12.
Si pulsamos sobre las flechitas que hay a la izquierda y derecha de este número podemos estrechar o ensanchar la columna.
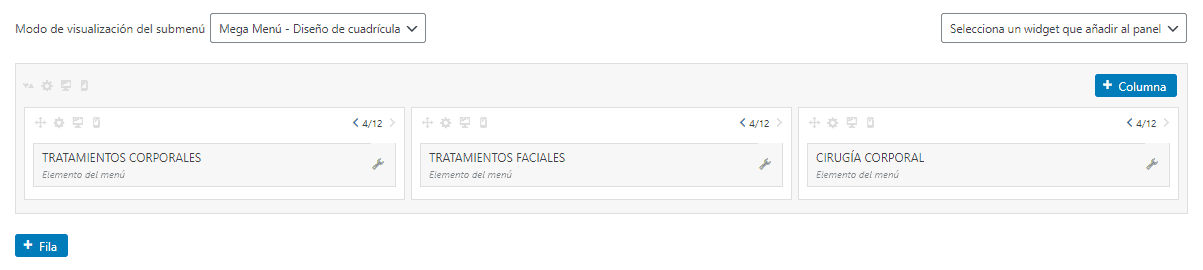
Yo necesito 3 columnas por los 3 elementos del menú y quiero que las columnas tengan un ancho de 4/12.
Lo primero que hago es aumentar el tamaño de la columna y después añado 2 columnas pulsando el botón de la derecha “+ Columna”.
Ajusto el ancho de las columnas nuevas y después pincho y arrastro los elementos de menú desde la columna de la izquierda a su columna correspondiente. El resultado es este:
Pulsando el botón “+ Fila” de la parte inferior seguiríamos añadiendo contenido.
Podemos añadir otro tipo de contenido (una imagen, un calendario, texto, etc.) utilizando el selector “Selecciona un widget que añadir al panel” ubicado arriba a la derecha.
Yo voy a poner una imagen.
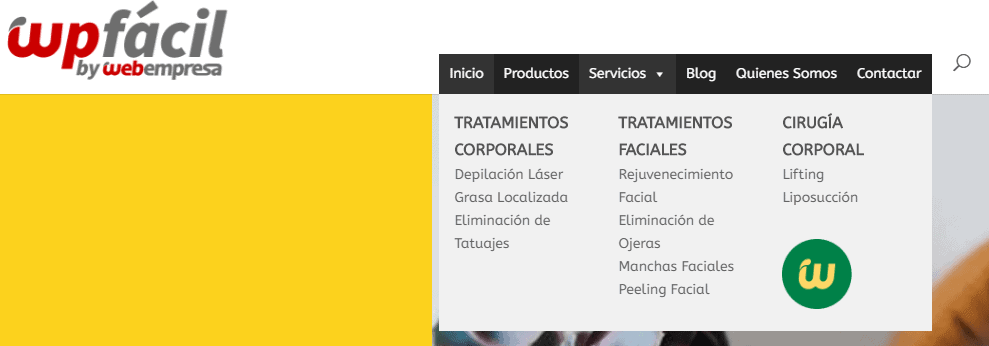
Ahora veamos el resultado.
Evidentemente queda todo el trabajo de maquetación, pero los elementos ya están en su sitio.
Vamos a la página del plugin a terminar de maquetarlo.
Acedemos al menú de WordPress “Mega Menú” > “Temas del menú”.
Aquí podemos crear temas nuevos y duplicar el tema por defecto. Esto es útil si utilizas varios menús y cada uno lleva una maquetación diferente.
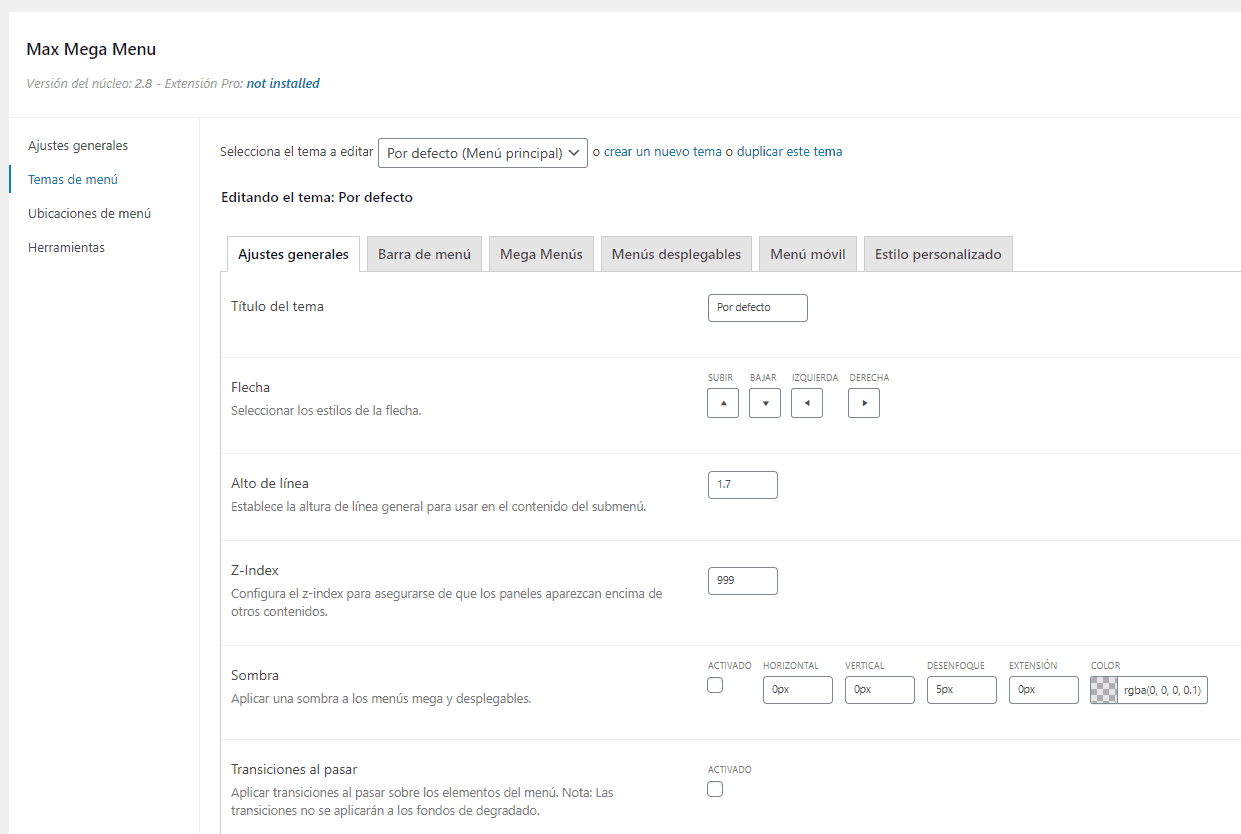
Yo usaré el tema por defecto.
En la primera pestaña de ajustes generales puede definirse el estilo de las flechas, el alto de línea general de los elementos de menú, la sombra a aplicar sobre el menú desplegable y algún efecto más que es cuestión de probar si nos gusta o no.
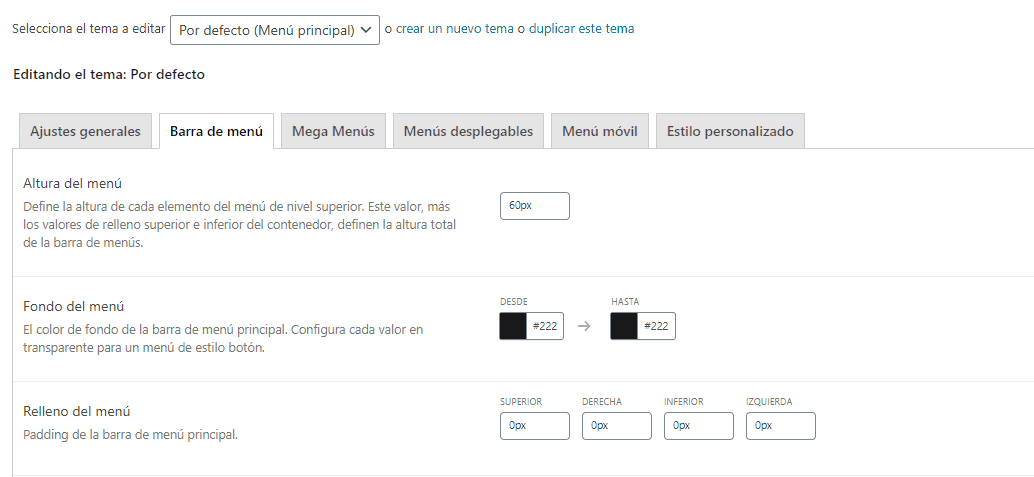
En la pestaña Barra de menú ya entramos en la maquetación de textos, colores y fondos.
En este caso se maqueta el menú principal, que en mi caso es negro con letras en blanco.
En la siguiente pestaña se maqueta el submenú mega menú.
Las opciones son muy extensas y cada web tiene un estilo diferente. En mi caso los estilos que aplicaré son:
- Altura del menú: a 60px, para que sea más alto.
- Fondo del menú: permite hacer degradados poniendo colores en las casillas “desde” y “hasta”. Yo pondré el color blanco en las dos (#fff).
- Fuente de elemento: cambiaré el color de la fuente a negro y aumentaré un poco el tamaño de letra.
- Fuente del elemento (al pasar por encima): para darle un poco de dinamismo al menú pondré un color rojizo al texto cuando se pase el curso por encima.
- Fondo del elemento al pasar: Como sólo quiero que cambie de color el texto, seleccionaré un fondo transparente.
El resto de apartados no necesito configurarlos. El aspecto de menú es este:
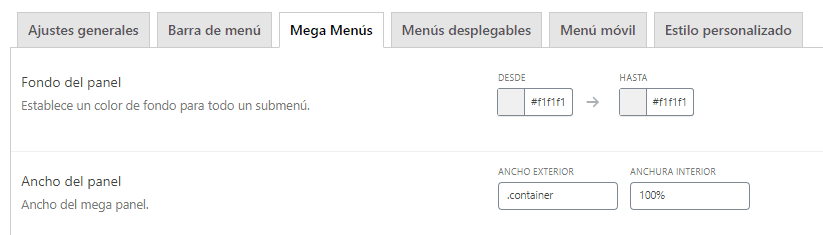
Pasamos a la pestaña Mega Menús. Esta pestaña también tiene muchos apartados para maquetar, pero voy a centrarme en el más importante, el Ancho del panel.
Si os habéis fijado en el aspecto de mi submenú habréis visto que ocupa el ancho del propio menú.
Esto no queda muy bonito, la verdad, está todo apretado. Lo interesante es que ocupe todo el ancho del contenedor de la web.
Para conseguir esto, en el apartado donde pone “Ancho del panel” en lugar de poner 100% vamos a escribir .container
Con esto le decimos que utilice este contenedor como referencia de ancho, que es el que utiliza Divi.
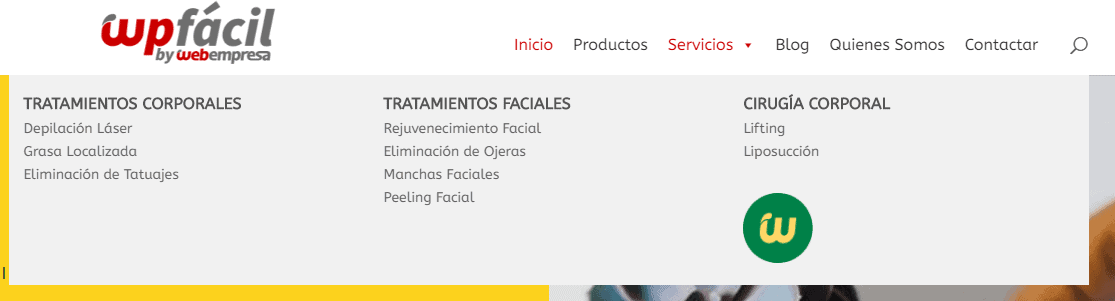
Si ahora guardamos y vemos de nuevo el menú veremos cómo el resultado cambia bastante.
El resto de apartados tienen que ver con tamaños de letras, colores y demás.
Para finalizar nos queda la versión móvil.
No hay una compatibilidad perfecta entre este plugin y Divi, en la versión móvil entran en conflicto, ya que no desaparece el botón del menú de Divi y se muestran los dos, y la maquetación se desajusta.
Por suerte los desarrolladores del plugin han sacado un código CSS para realizar la integración que podemos encontrar aquí.
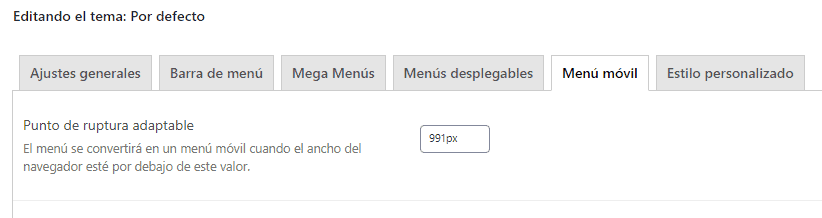
Lo primero que tenemos que hacer es ir a la pestaña “Menú móvil” y en el primer apartado que pone “Punto de ruptura adaptable” poner el valor 991px.
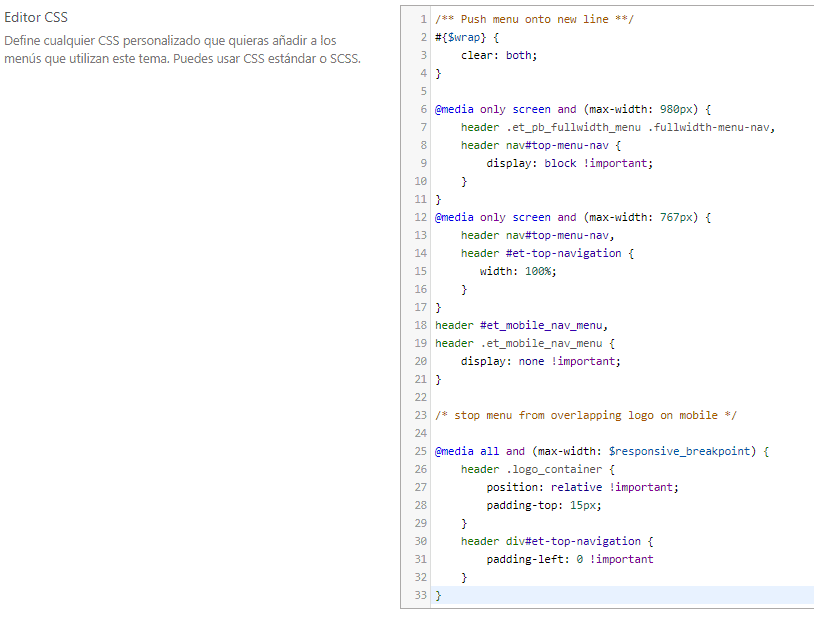
Después vamos a la pestaña “Estilo personalizado” y ahí debemos copiar el siguiente código en el apartado Editor CSS después de lo que ya aparece escrito.
[código CSS del txt]
Quedaría así:
Con esto ya tendríamos nuestro menú adaptado y sólo tendríamos que darle estilos como hemos hecho en las otras pestañas.
Utilizar plugins específicos para realizar mega menús está muy bien porque te permite maquetaciones más creativas, con imágenes y otros tipos de contenido.
Pero si no buscas tanta complejidad y con un menú de ancho completo y submenús visibles en vertical te llega, es posible hacerlo en Divi directamente sin necesidad de añadir nada extra a la web.
El modo de hacer es muy sencillo. Accedemos a la página de WordPress “Apariencia” > “Menús”.
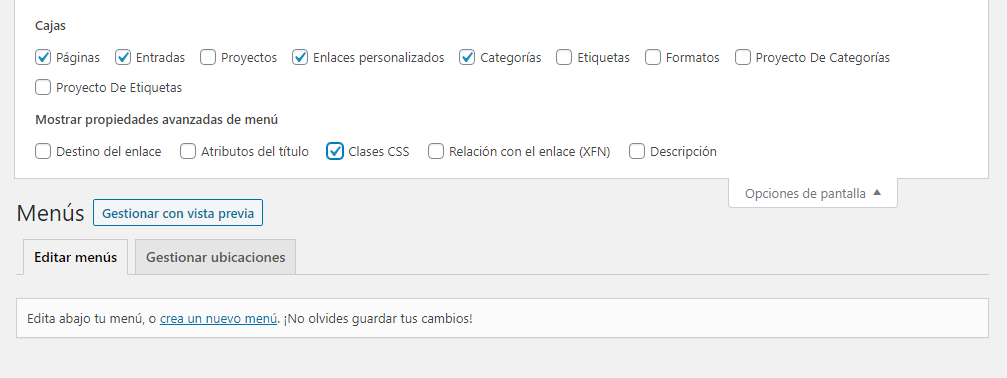
Pulsamos el botón “Opciones de pantalla” de la parte superior derecha y marcamos la casilla “Clases CSS”.
Después volvemos a apretar el botón “Opciones de pantalla” para ocultar las opciones.
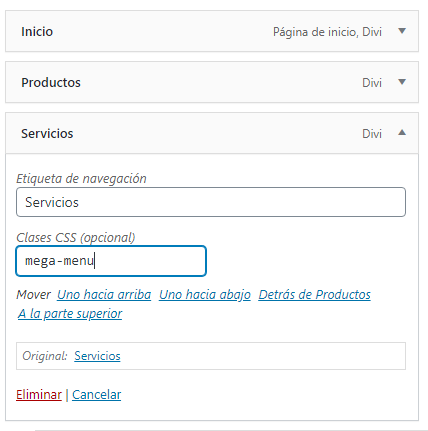
Ahora vamos al elemento del menú que queremos que tenga un submenú mega menú, en mi caso Servicios, y lo desplegamos para ver sus opciones.
Aparecerá un campo “Clases CSS (opcional)” que es el que acabamos de activar. Ahí tenemos que escribir: mega-menu
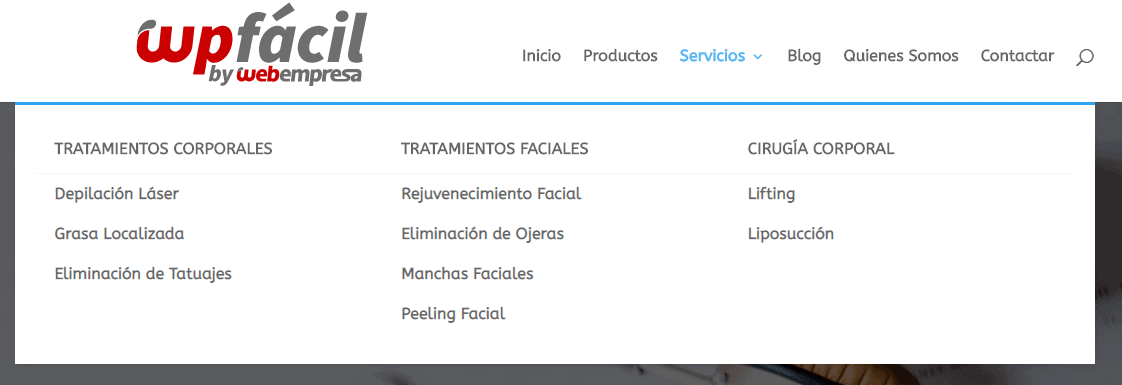
Y listo, le damos a Guardar menú y ahora se muestra el submenú con ancho completo y los submenús visibles en vertical.
Ahora también te lo quiero contar en video por si te resulta más fácil.
Conclusión
Teniendo en cuenta la complejidad de los plugins para montar mega menús y el hecho de que tienes que dar estilos a todo desde cero, la opción directa que dispone Divi es sin duda mucho más rápida y efectiva para tener un mega menú, ya que Divi incorpora todo el código necesario para que funcione y se maquete correctamente, utilizando los estilos de la web.
Ahorramos mucho tiempo de maquetación y de arreglo en la versión móvil.
Como siempre, te recomiendo que le eches un vistazo a los cursos gratuitos de Webempresa University para empezar a dominar la plantilla Divi: Curso Divi y Curso Divi Avanzado.
¿Te ha resultado útil este artículo?

Cofundador de Covalenciawebs donde soy el responsable de posicionamiento web y Google Ads. También imparto cursos de SEO, SEM y Analítica Web para ser aplicados en proyectos realizados en WordPress y Woocommerce.