
La pantalla de login en WordPress no solo es la puerta de entrada al área de administración de la web, también es la página de recuperación de la contraseña.
Y la verdad, teniendo en cuenta que siempre hay que pasar por ella, su aspecto es de lo más básico que se podría tener, por eso es importante que sepas cómo personalizar la pantalla login en WordPress y sacarle más rendimiento.
Personalizar la pantalla de inicio de sesión o login en WordPress permite modificar la página que ves cuando vas a acceder a la administración de la web.
Puedes cambiar colores, fuentes y añadir una imagen de fondo para que la página de login en WordPress tenga una apariencia única y refleje la marca o estilo del sitio web en lugar de mostrar el típico formulario de login de WordPress.
Ten en cuenta que esta página también la ven muchos usuarios con credenciales de acceso a tu página, ya que usan wp-login.php habitualmente, sobre todo si se trata de una academia online en WordPress, una página de membresía o incluso un sitio donde los usuarios acceden a contenidos que requieren estar conectados.
Al personalizar la página de login estás enviando el mensaje de que te preocupas por los detalles y para que la experiencia del usuario en tu sitio sea la mejor. Un login personalizado refleja profesionalismo y un mejor cuidado de la imagen en Internet.
En este artículo te explicaré cómo hacerlo, principalmente utilizando un plugin para personalizar el aspecto de wp-admin de manera que se muestre acorde a la imagen de tu marca o empresa.
Tabla de contenidos
Por qué personalizar el diseño del login de WordPress
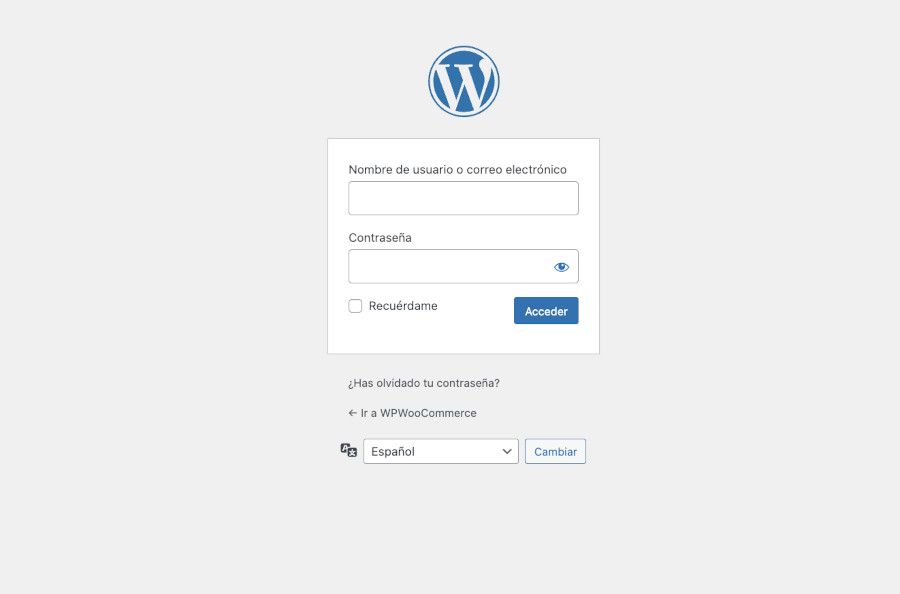
Quizás si solo gestionas tú la web no te hayas planteado nunca cambiar el diseño de la página para acceder a la administración de WordPress, pero cada vez es más frecuente que en aquellos sitios WordPress sobre los que trabajan varias personas, como puede ser una web de empresa o tienda online, se quiera conseguir un acceso con un aspecto más corporativo.

Como ves en la imagen, se trata de un formulario con dos campos (usuario/email y contraseña), aunque en algunos sitios además puede mostrar un sistema de autenticación 2FA en WordPress, pero en esencia es lo único que verás, eso y mucho espacio gris vacío ¡desaprovechado!
Pero si además tienes instalado algún plugin que conlleva gestión de usuarios en WordPress puede ser que dicho plugin utilice también esa página para el acceso y recuperación de contraseñas de los usuarios no administradores, y darle un diseño acorde con la web sea también una buena opción.
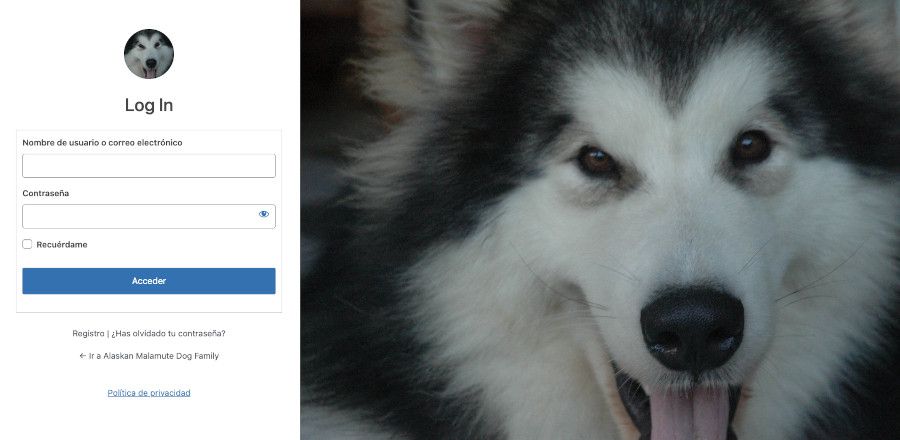
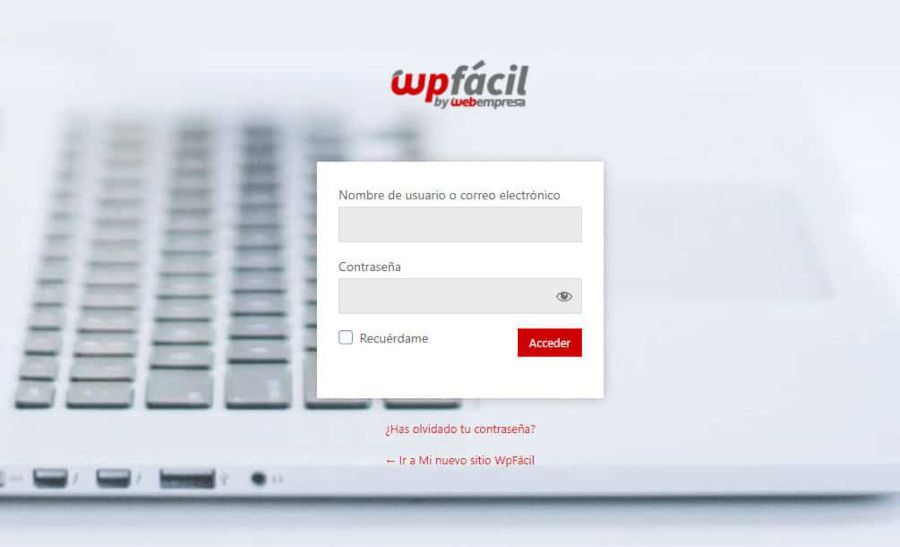
Imagina que gestionas un sitio dedicado a hablar, por ejemplo, de razas de perros nórdicos. ¿No sería más elegante mostrar una buena foto de un perro nórdico en la página de login de WordPress?, junto con el formulario, más personalizado, con campos más grandes para mostrar mejor la información, como esta.

Si has decidido modificar el diseño del login, aquí te muestro cómo hacerlo a través de código, pero también te cuento cómo cambiar el diseño de tu página de acceso con un plugin.
Cambiar diseño del login de WordPress utilizando código
Modificar el diseño de la página de acceso mediante código no es complicado, pero necesitarás crear un tema hijo y en él, un fichero de estilos CSS, además, editar el fichero functions.php para añadir luego código CSS en WordPress.
Para cambiar el logotipo puedes subir en las carpetas del tema hijo las imágenes que quieras usar o subirlas a través de la biblioteca de Medios de WordPress y después utilizar la ruta absoluta de la imagen.
Ejemplo de ruta absoluta de una imagen subida a la biblioteca de Medios en un sitio WordPress:
https://pruebas.com/wp-content/uploads/2022/11/cesta-productos-km0-ecologicos-1.webpPara poder cambiar el diseño manualmente, el primer paso es crear el archivo de estilos. Puedes crearlo en la raíz de la plantilla y después crear una carpeta para tenerlo mejor ordenado. En este ejemplo se crea el fichero login.css en la raíz del sitio web.
Antes de editarlo necesitas cargarlo en la página wp-login.php para que funcione. Edita el fichero functions.php replicado en la carpeta del tema hijo de la plantilla y añade la siguiente función y acción:
add_action( 'login_enqueue_scripts', 'my_login_logo' );
function my_login_logo() {
wp_enqueue_style( 'login-custom-style', get_bloginfo('stylesheet_directory'). '/login.css', array('login') );
}Mediante este código añades la hoja de estilos en cascada en la cabecera de la página de acceso junto al resto de hojas de estilos.
Ahora podrás modificar todo el aspecto de la página editando el fichero login.css. Puedes cambiar también el logotipo, el fondo y el aspecto del formulario.
Para cambiar el logotipo tienes que añadir el siguiente estilo:
.login h1 a {
background-image: url(‘https://dominio.com/wp-content/uploads/2021/03/wp-facil.png’);
background-size: 100%;
width: 310px;
height: 90px;
}Debes cambiar el ancho (width) y alto (height) para ajustar el tamaño de tu logotipo. Por defecto, el ancho y alto del logotipo de WordPress de 84px.

Para darle un toque visual puedes a cambiar el color del fondo de la página, para que no sea el aburrido gris de siempre.
body.login {
background: #e6e7b6;
}
Si quisieras colocar una imagen de fondo que ocupe toda la pantalla, el código sería:
body.login {
background-image: url(‘https://dominio.com/wp-content/uploads/2021/03/wp-facil.png’);
background-size: cover;
background-position: center;
}Es posible modificar el aspecto del formulario y a alinear los enlaces de la parte inferior con el siguiente código.
.login form {
border: none;
box-shadow: 1px 1px 13px -2px rgba(0, 0, 0, 0.3);
}
.login form .input, .login input[type=password], .login input[type=text] {
border-radius: 0;
background: #ebebeb;
border: 1px solid #d9d9d9;
}
.wp-core-ui .button-primary {
border-radius: 0;
background: #cc0000;
border-color: #cc0000;
}
.wp-core-ui .button-secondary {
color: #6e6e6e;
}
#nav, #backtoblog {
text-align: center;
}
.login #backtoblog a, .login #nav a {
color: #cc0000;
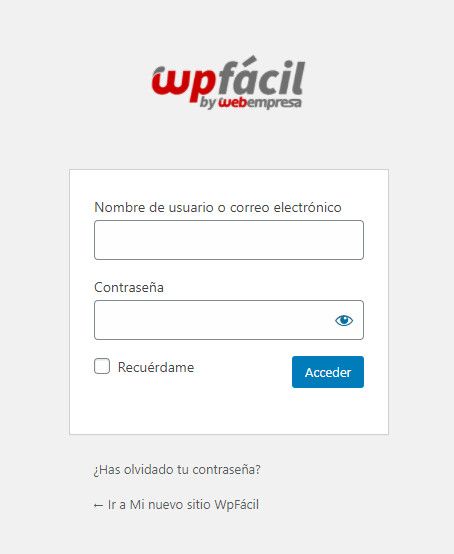
}Resumiendo el proceso de añadir código para los estilos CSS, lo que he hecho ha sido modificar el borde del formulario por una sombra, he quitado el redondeado de los campos y el botón y les he cambiado el fondo y el borde.
También he cambiado el color del ojo que hay en el campo de la contraseña.
Por último he centrado y cambiado el color a los enlaces de la parte inferior.
Combinándolo con una imagen de fondo, el resultado sería este:

Trabajando un poco los estilos puedes conseguir una página mucho más agradable y adaptada a la imagen corporativa deseada.
Cambiar la ruta de acceso a WordPress es una medida de seguridad recomendada para evitar ataques de intento de acceso mediante fuerza bruta o ataques de diccionario.
El modo más fácil y recomendado de hacerlo es utilizando un plugin, aunque ahora te explico cómo hacerlo por código. No obstante, al final también incluyo cómo hacerlo mediante plugin.
Para hacerlo mediante código necesitarás acceder desde el Administrador de Archivos de tu Panel de Hosting por FTP a la raíz de nuestra instalación de WordPress.
Antes de realizar cualquier cambio en un fichero, descárgate una copia de seguridad de manera que puedas recuperar lo que tenías en cualquier momento.
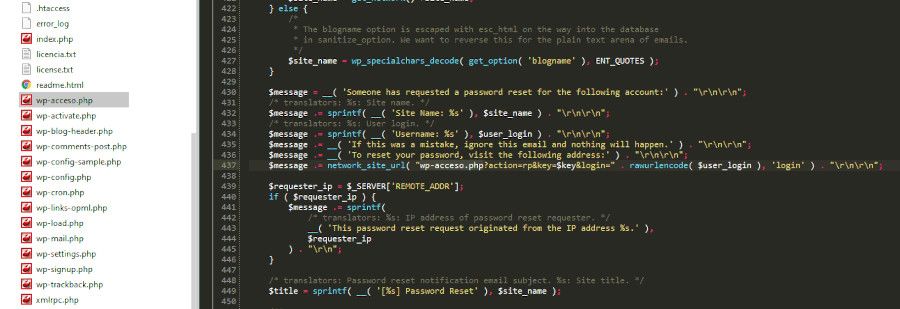
El método consiste en editar el fichero wp-login.php. El primer paso es renombrarlo por el nombre de acceso que quieras. Para este ejemplo se renombra como wp-acceso.php.
A continuación abre el fichero para editarlo. Tienes que reemplazar todas las referencias a wp-login.php por wp-acceso.php. Si utilizas algún editor como Sublime Text podrás hacerlo más rápido.

A partir de este cambio, la ruta de acceso a WordPress será https://tudominio.com/wp-acceso.php sustituyendo a la que por defecto impone el CMS.
Cambia el diseño del login de WordPress con un Plugin
Si lo tuyo no es jugar a modificar archivos de CSS e introducir código en el fichero function.php para personalizar WP Login, te muestro algunos plugins que te pueden ayudar a personalizar la vista de la pantalla de acceso a la administración de WordPress, de forma muy sencilla con resultados muy profesionales.
Aunque prácticamente los plugins que voy a describir tienen las mismas características, cada uno de ellos tiene alguna peculiaridad que los otros no tienen.
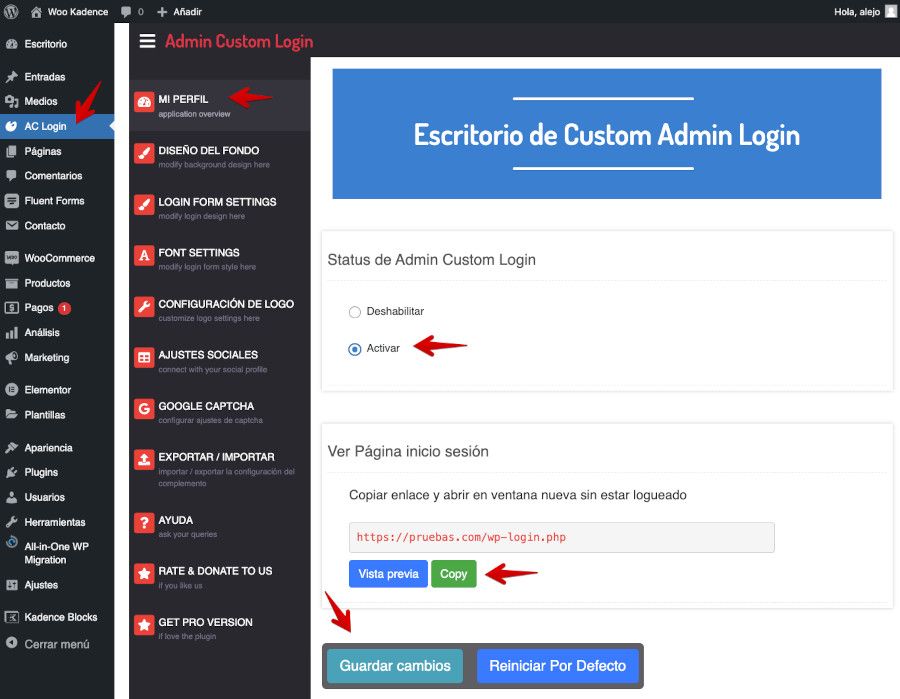
Admin Custom Login
Admin Custom Login es un plugin muy útil para personalizar y mejorar la pantalla de inicio de sesión del panel de administración o backend de WordPress. Permite adaptar el login a la marca y necesidades de cualquier sitio web.

Este plugin permite cambiar totalmente el aspecto del login del área de administración de WordPress modificando el logo, colores de fondo y texto, tipografías y otros elementos del diseño. De esta forma, el login se puede personalizar para que coincida con la imagen de marca de la web.
Otra función importante es que puede cambiar la URL por defecto wp-login.php por una URL personalizada más amigable como mi-login, por ejemplo.
Esto mejora la seguridad al usar una URL menos común para acceder. También permite añadir una página de aterrizaje o landing en WordPress previa al login.
Algunas de las principales características de Admin Custom Login son:
- Personalización completa de diseño del login.
- Cambio de URL de acceso al login.
- Página de aterrizaje opcional antes del login.
- Seguridad mejorada, gracias al cambio de URL por defecto.
- Es compatible con la mayoría de temas y plugins para WordPress.
- Incluye opciones avanzadas para desarrolladores.
Con este plugin se puede adaptar fácilmente la pantalla de login de WordPress para darle un aspecto único, profesional y mejorar la seguridad en el acceso a esta URL.
Aparte de poder cambiar el diseño de la página de login, este plugin de WordPress te permite añadir tus redes sociales a la página de acceso, también te permite añadir CAPTCHA de Google en WordPress.

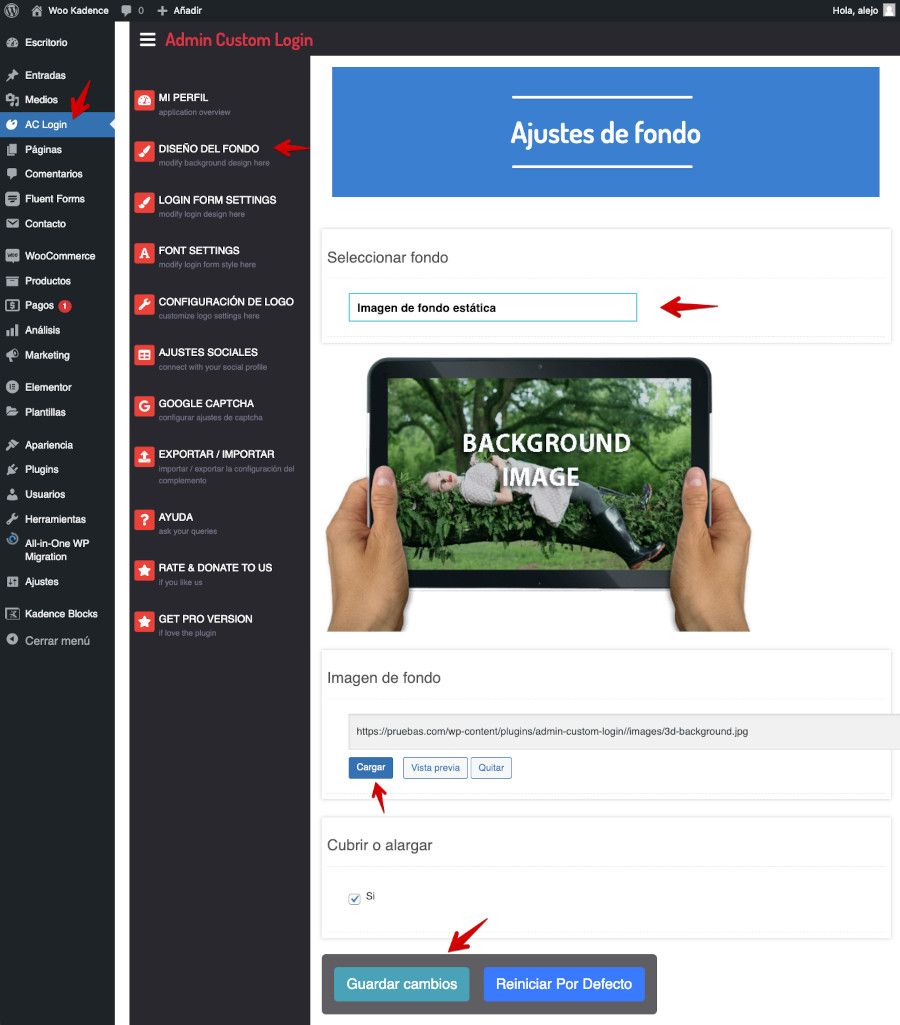
Diseño del fondo
El plugin te permite tres opciones para el fondo de la página, un color, una imagen estática o un carrusel de diapositivas.
Quizás el poder usar un slider o deslizador de fondo sea una de las características que más llama la atención frente a los otros plugins descritos en este artículo.
Puedes elegir el número de diapositivas a mostrar y el efecto de transición. No son muchas las opciones, pero existe una versión de pago que lo complementa.

Configurar el formulario de Inicio de Sesión
En este caso hay tres opciones, la que viene por defecto en WordPress, flotante y “flotante con personalización”.
Aquí cuidado, si eliges “Flotante con personalización” puedes poner el formulario en la posición que quieras configurando el margen izquierdo y derecho, también el margen superior e inferior. Pero este formulario no será responsive.
La opción Flotante permite ponerlo a la izquierda, centrado o a la derecha de la pantalla.
Y a partir de aquí te ofrece bastantes aspectos a configurar como son el fondo del formulario, pudiendo no poner nada, poner un color o poner una imagen, y también determinar la opacidad del fondo elegido.
Así como el color, estilo y grosor del borde, redondear las esquinas y por supuesto el tamaño del formulario y se le pueden añadir estilos para generar una sombra.
En este apartado tendrás que añadir los textos que necesites mostrar en la parte de “Username” y “Password” tanto en la parte superior del campo como dentro del formulario (Placeholder Text). Y por último el texto del botón de Login.

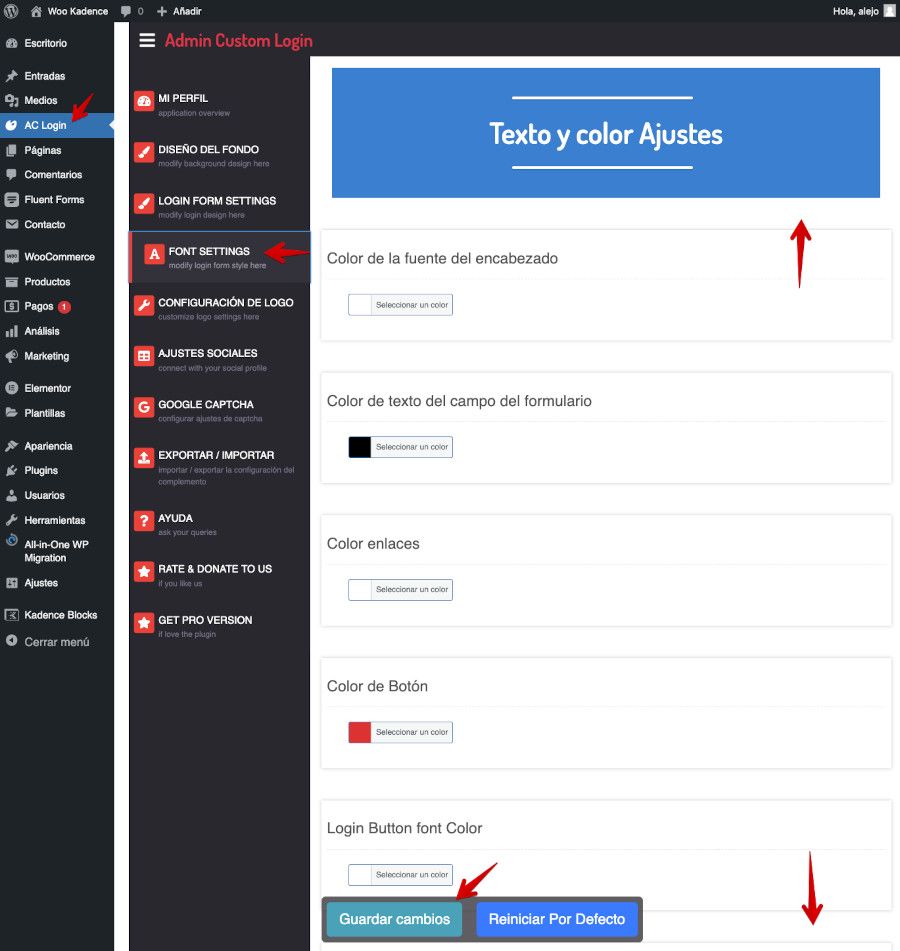
Configurar Fuentes
En este apartado puedes configurar el color, tamaño y tipo de fuente de todos los textos del formulario y del botón de Login.
También te permite seleccionar qué textos mostrar.

Configurar el Logotipo
Este plugin te permite añadir tu logo junto al formulario de acceso de WordPress. Desde este apartado puedes activar esta función, darle tamaño y ponerle un enlace.
Ajustes Sociales
Las opciones de configuración para las redes sociales en WordPress van desde el tamaño del icono, el tipo de icono, rectangular o circular, color del fondo, color cuando pasas el ratón por encima (hover) y las redes que quieres mostrar.
Por último, este plugin tiene dos opciones más que le diferencia del resto. Por un lado, permite poner un CAPTCHA en WordPress para mejorar la seguridad de acceso y, por otro lado, puedes exportar e importar configuraciones de la página de login.
Custom Login Page Customizer
Para poder personalizar la página de acceso a la administración de WordPress también puedes hacer uso del plugin Custom Login Page Customizer que además es 100 % gratuito.

Con este plugin podrás modificar fácilmente el diseño y apariencia del login de WordPress para que coincida con la marca y estilo de tu sitio web. Es posible cambiar elementos como el logo, imagen de fondo, colores, fuentes y disposición de los elementos en la pantalla de login.
También puedes añadir una página de bienvenida o aterrizaje, previa al formulario de login. Esta página puede informar sobre el sitio web, los servicios que ofrece, etc. para usuarios que llegan por primera vez.
Algunas de las opciones de personalización que ofrece el plugin incluyen:
- Cambiar logo, colores, fondos e imágenes.
- Seleccionar tipo y tamaño de fuentes.
- Opciones de diseño adaptable a dispositivos móviles.
- Página de aterrizaje previa al login.
- Cambiar texto de botones y enlaces.
- Incorpora Antifishing login para aportar mayor seguridad.
- Es compatible con cualquier tema para WordPress.
Su uso permite adaptar fácilmente la página de login de WordPress para que luzca profesional y refuerce la imagen de marca ante los usuarios. Es una excelente solución “todo en uno” para este propósito.

Es sin duda el más sencillo de utilizar. La página de configuraciones la encuentras en Ajustes ➜ Custom Login.
Con una solo página de configuración, en este caso en inglés, puedes crear una página de login a través de las opciones que ofrece, bastante simples, por cierto.
Puedes añadir un fondo de color o por imagen y darle estilos al formulario. Y aunque visualmente esta área de configuración sea la más básica, podrás hacer prácticamente lo mismo que con otros plugins.
Conclusiones
Personalizar la página del formulario de login de WordPress te ofrece varias ventajas que vale la pena considerar para tu web, ya que adaptarla puede mejorar la experiencia de usuario, la seguridad y realzar la imagen de tu marca, tienda o empresa.
Cambiar elementos visuales como el logo, imagen de fondo, colores y fuentes hace que el login luzca único en lugar del formulario genérico predeterminado. Esto proporciona coherencia con la estética del sitio web para cualquier persona que acceda al área de administración.
Si además añades una página de bienvenida o aterrizaje antes del formulario de acceso, la puedes aprovechar para dar información del sitio, mostrar los productos (algunos) o servicios que ofreces y crear una mejor primera impresión de la marca, además de hacer que convierta usuarios.
Si le añades una capa extra de seguridad cambiando la URL wp-login por una URL personalizada, dificultarás los ataques de fuerza bruta o de diccionario contra el formulario de acceso. No está de más que añadas reCAPTCHA y otros mecanismos antifishing como protección adicional.
Si para todo estos usas plugins especializados que te ayuden a adaptar este formulario para que se ajuste a las necesidades de tu web, estarás ahorrando tiempo y esfuerzo al no tener que modificar archivos de código y el mantenimiento de la página personalizada te será mucho más sencillo.
¿Te ha resultado útil este artículo?

Cofundador de Covalenciawebs donde soy el responsable de posicionamiento web y Google Ads. También imparto cursos de SEO, SEM y Analítica Web para ser aplicados en proyectos realizados en WordPress y Woocommerce.










