
Si no se puede medir, no existe es una frase que seguramente has escuchado en eventos o charlas sobre comercio electrónico y proyectos digitales en todo el mundo.
Por eso este artículo va de cómo añadir Google Analytics a WordPress para que además de que aprendas a hacerlo, no te queden dudas sobre cómo usarlo.
La importancia de medir qué sucede en tu web va más allá de instalar un simple contador de visitas como se hacía en los años 90. Una métrica de vanidad que simplemente te hace más feliz cuanto más aumenta el número. 🤦♀️
Pero ahora todo ha cambiado y los contadores han pasado a llamarse “datos” y los informes de herramientas como Google Analytics, Amplitude o las alternativas Open Source Matomo y Open Source OWA, son imprescindibles para mostrar tu solvencia como negocio digital.
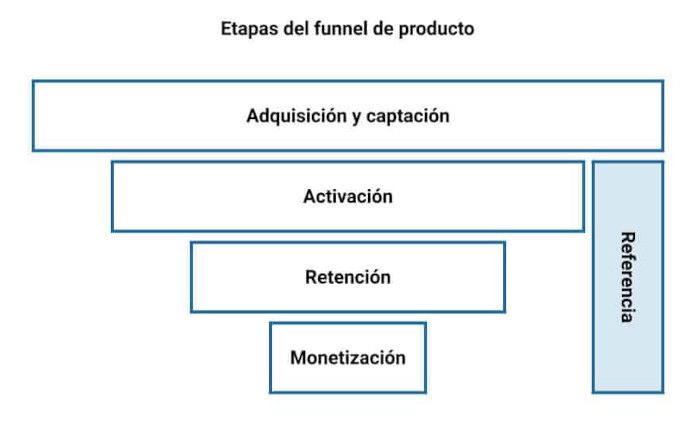
Más allá de la herramienta, lo que te tendría que importar a la hora de analizar datos de tus visitantes es establecer el modelo de negocio que estás creando, conocer el funnel de producto, establecer KPIs, fijarte en la métrica que importa y toda esta metodología de analítica que te cuenten.
Debes bajar de la nube y comenzar a implementar el primer paso de tu nueva política de datos en tu web hecha con WordPress: instalar Google Analytics.
Tabla de contenidos
- 1 Qué es Google Analytics
- 2 Características esenciales de Google Analytics 4
- 3 Cómo darte de alta en Google Analytics 4
- 4 Instalar Google Analytics con Plugin
- 5 Instalar Google Analytics con Tag Manager
- 6 Instalar Google Analytics sin Plugin
- 7 Comprueba que Google Analytics está bien instalado
- 8 Partes más importantes de Google Analytics
- 9 Añadir datos demográficos a informes de Google Analytics 4
- 10 Extra: añadir banner para aceptar cookies de GA
- 11 Vídeo sobre Google Analytics 4 en WordPress
- 12 Conclusiones
Qué es Google Analytics
Es una herramienta de analítica que hace un seguimiento de los clics que realiza una persona que visita tu web. Es de tipo cuantitativo, te ofrece datos numéricos del comportamiento de tus usuarios.
Con ella puedes conocer toda una serie de comportamientos que seguro te vendrán muy bien para tomar decisiones basadas en datos. Aquí te traigo un listado de las principales cosas que podrás conocer con Analytics:
- Cuántos visitantes entran en tu web y lo más importante: desde o por dónde acceden.
- Cuando entran tu web. Podrás conocer cuáles de esas personas que te visitan son recurrentes y saber cada cuánto vuelven. También podrás establecer filtros temporales, entre otras cosas.
- Elaborar informes personalizados con los datos que más te interesen para tu proyecto online.
- Conocer tus ventas y relacionarlas con los demás datos que estás recopilando. Con WooCommerce la conexión es directa y seguro que podrás hacerla fácilmente siguiendo este otro tutorial que te propongo.
Además, con Google Analytics 4 podrás hacer muchas más cosas que antes necesitabas de Google Tag Manager para configurarlas finamente. Algunas de estas mejoras son:
- Se acabó la doble analítica Google Analytics y Firebase. Si tienes una aplicación, ahora puedes relacionarla con Google Analytics y tener todos los datos unificados.
- Todos los comportamientos son tratados como eventos, ya no hay page views, ni custom event establecidos por nosotros, ni nada. Todos son eventos y punto. 😅
- Desaparecen los objetivos, ahora se llaman conversiones.
- Ya no hay rebote, sino que se tendrá que crear una métrica específica para calcularla.
- Los usuarios que interactúan con tu sitio ahora pasan a llamarse «Usuarios activos». Muy a colación de una métrica muy común que es la de DAU, WAU, MAU, etc. (Daily Active Users, Monthly Active Users, en inglés).
- Pierdes tu histórico de datos si antes tenías Google Analytics ya instalado. Pero puedes mantener tu Universal Analytics activo para seguir viendo esos datos.
- Añade una serie de eventos por defecto que antes teníamos que añadir manualmente con Tag Manager. Uno de los más valiosos es la búsqueda interna. Ahora sabrás qué buscan nuestros usuarios dentro de la web.
Google Analytics proporciona datos como el número de visitantes, la ubicación geográfica, el tiempo que pasan en el sitio, las páginas que visitan y las acciones que realizan. Con esta información puedes tomar decisiones informadas sobre cómo mejorar tu sitio para aumentar la calidad de los contenidos que ofreces y la satisfacción del usuario.
Características esenciales de Google Analytics 4
A estas alturas seguro que ya sabes que GA4 es el nombre abreviado de Google Analytics 4, y que se trata de la última versión de la popular herramienta de análisis web de Google y probablemente la más utilizada para estas cuestiones en Internet, a fin de cuenta ¡es gratis!
Algunas características clave de Google Analytics 4 son:
- Análisis cross-platform: el cual permite analizar datos entre sitios web y aplicaciones móviles con una única propiedad de GA4.
- Tiene un mayor enfoque en la privacidad: Utiliza métodos de recopilación de datos con enfoque en la privacidad como el aprendizaje federado.
- Mediciones automatizadas: Incluye mediciones y dimensiones preconfiguradas para acelerar la implementación.
- Atribución basada en machine learning: Modelos de atribución más avanzados impulsados por machine learning.
- Énfasis en los eventos: Se centra más en el análisis de eventos que en las vistas de página.
- Experience data: Nueva capa de datos para entender mejor las experiencias de los usuarios.
- Interfaz renovada: Nueva interfaz más intuitiva e integrada con otros productos de Google.
Con GA4 se nota la evolución de Google Analytics, ofreciendo análisis más avanzados, flexibles y más enfocada en la privacidad para entender mejor el comportamiento de los usuarios en sitios web y Apps.
Cómo darte de alta en Google Analytics 4
Lo primero que deberías preguntarte, ¿por qué debes utilizar GA 4 en lugar de otras herramientas de métricas?
- GA4 está diseñado para centrarse en el usuario, lo que significa que se puede obtener una mejor comprensión del comportamiento de los usuarios en tu sitio web, identificar patrones de comportamiento, segmentar audiencias y comprender mejor cómo los usuarios interactúan con la web.
- Se ha diseñado para ser utilizado en varias plataformas, lo que significa que se pueden recopilar datos de varias fuentes, incluyendo sitios web, aplicaciones móviles, juegos y dispositivos de Internet de las cosas (IoT), proporcionando una visión más completa del comportamiento de los visitantes en todas las plataformas.
- Dispone de una configuración de seguimiento más fácil que la versión anterior (GA3), Universal Analytics (UA). Con GA4, se pueden rastrear eventos con más facilidad, lo que permite una mejor comprensión del comportamiento del usuario.
- Se integra de manera más efectiva con Google Ads, ayudandote a optimizar tus campañas publicitarias en función de los datos recopilados en GA4.
- Cumple con las regulaciones de privacidad más estrictas, como GDPR y CCPA. Utiliza identificadores anónimos para garantizar la privacidad de los usuarios.
Ahora que sabes un poco más de sus virtudes, pasemos a ver cómo te puedes dar de alta en este servicio.
Hay dos requisitos que necesitas para darte de alta en Analytics:
- Tener una cuenta de Google, ya sea de Gmail, G-Bussiness o una de tu propio dominio, pero que des de alta en Google.
- Disponer de una página web o App que medir. Obvio… 😉

Y ahora vienen los pasos para crearte la cuenta:
- Accede a la web de Google Analytics con tu cuenta de Google.
- Crea tu cuenta de Analytics. Cabe comentarte que cuando te das de alta en Analytics te estás creando un usuario de este servicio. Y dentro de este usuario podrás crear varias cuentas.
Usuario de Analytics Cuenta Propiedad Flujos de datos
Es la jerarquía de organización de esta herramienta. Puedes tener cuentas para tus webs de clientes, por ejemplo y luego otra cuenta para tus webs personales. Aunque por ejemplo para administrar clientes, lo más recomendado es crear una cuenta por cliente. Vete a saber si luego ese mismo cliente te pide hacer más webs. 🤗
- Crea tu propiedad. Una propiedad es un proyecto digital. Entendiéndose por proyecto digital, por ejemplo, una tienda online. Luego esa tienda online puede tener una app y una web que será cada uno de los «flujos de datos», el siguiente nivel de Analytics.
- Crea tu flujo de datos. Si es una web hecha con WordPress, entonces elige Aplicación web.
- La aplicación te da ahora un código de seguimiento. Aquí ya tienes los datos para instalar Analytics en tu web con WordPress de formas distintas.

Instalar Google Analytics con Plugin
Sin duda la mejor opción es que directamente instales un plugin de WordPress que cumpla con la legalidad, por tanto, te recomiendo que uses el plugin más fácil para que cumplas con la normativa RGPD europea y ese es GDPR Cookie Compliance
Haz clic en la imagen para acceder al plugin en WordPress.org
- Instala este plugin y actívalo.
- Navega hacia la pestaña de GDPR Cookie Compliance en el lado izquierdo de tu pantalla y luego a Ajustes del banner.
- Cambia a Encendido para activar el banner que aparecerá en el navegador cuando las personas visiten tu web.
- Para que tu sitio cumpla con la normativa, también tendrás que activar la opción Botón de rechazar y te recomiendo que actives también el acceso a los ajustes que deben ser visibles para el visitante (aunque también puedes poner su link en otra parte de la web, por ejemplo en el footer).
- Guarda cambios en el botón situado abajo del todo.
- Ahora pulsa en la sección Cookies de terceros.
- Cambia el estado a Encendido y estado por defecto a Desactivadas.
- Ve hacia abajo (scroll hacia abajo) y verás una sección llamada Pega tus códigos y fragmentos de código a continuación. Se añadirán a todas las páginas si el usuario permite estas cookies. Ahí tienes un navegador de pestañas donde puedes añadir el código de seguimiento en la sección que te exija el proveedor de traqueo.
En el caso de Google Analytics, debes copiar el código aportado en el punto anterior en la sección head. - Guarda los cambios.
- Listo, hecho, ya lo tienes. Ahora te recomiendo que navegues hasta la sección de Extra: añadir un banner que obligue a aceptar las cookies de Google Analytics para “obligar” a tus visitantes aceptar las cookies.
Instalar Google Analytics con Tag Manager
Esta es otra opción que requiere un paso previo: crear un usuario de Google Tag Manager. Para hacerlo tienes que ir paso a paso:
- Accede a https://tagmanager.google.com/ con tu cuenta de Google.
- Crea una cuenta a la que añadiremos un contenedor, aquí la relación es la siguiente:
Usuario Tag Manager Cuenta Contenedores
Los contenedores serán como los “flujos de datos” en Analytics. Aquí sí te recomiendo una cuenta por proyecto digital.
- Dale un nombre a la cuenta. Por ejemplo “Mi nueva página web”, elige el país, y abajo el nombre del contenedor, por ejemplo la URL del sitio sin las www “minuevaweb.com”, y selecciona el tipo de plataforma que es: en este caso Sitio web si es una página hecha con WordPress.
- Haz clic en Crear, lee el acuerdo, marca como aceptado el checkbox que aparece abajo del todo, y clic de nuevo en Sí, arriba a la derecha.
- Deja abierta esta ventana donde aparecen los dos códigos a copiar en tu web, y abre otra pestaña con tu web.
- Instala el plugin GDPR Cookie Compliance y actívalo.
- Navega hacia la pestaña de GDPR Cookie Compliance en el lado izquierdo de tu pantalla y luego a Ajustes del banner.
- Cambia a Encendido para activar el banner que aparecerá en tu navegador para que acepten las cookies.
- Para que tu sitio cumpla con la normativa, también tendrías que activar la opción Botón de rechazar y te recomiendo que actives también el acceso a los ajustes que deben ser visibles para el visitante, aunque también puedes poner su link en otra parte de la web, por ejemplo en el footer.
- Guarda cambios en el botón situado abajo del todo.
- Ahora pulsa en la sección Cookies de terceros.
- Cambia el estado a Encendido y estado por defecto a Desactivadas.
- Ve hacia abajo (scroll hacia abajo) y verás una sección llamada Pega tus códigos y fragmentos de código a continuación. Se añadirán a todas las páginas si el usuario permite estas cookies. Ahí tienes un navegador de pestañas donde puedes añadir el código de seguimiento en la sección que te exija el proveedor de traqueo. En el caso de Google Tag Manager, debes copiar dos códigos:
- En la pestaña Sección head, el primer código que te dan donde pone.
- En la Sección body, el segundo que empieza por.
- Guarda los cambios.
- Ahora vuelve a la ventana de Tag Manager de nuevo y cierra la información del código.
- Busca Etiquetas, luego pulsa en Nueva.
- Clic en Configuración de la etiqueta y elige la opción Google Analytics: configuración de GA4.
- Introduce el ID de navegación de Analytics. Eso lo puedes encontrar en tu cuenta de Analytics creada antes. Si no lo tienes, sigue estos pasos:
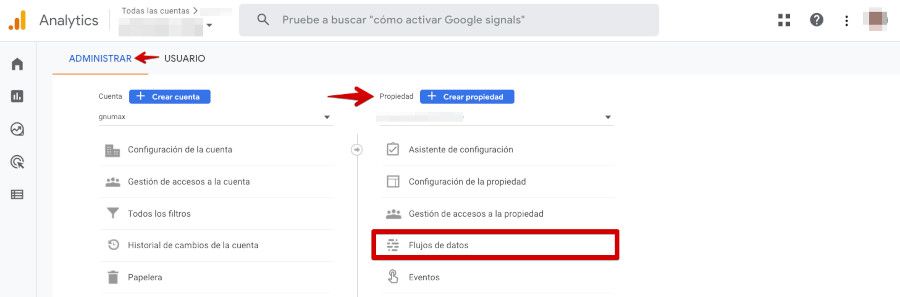
- Ve a tu cuenta de Google Analytics ➜ Todas las cuenta arriba izquierda
- Selecciona la cuenta que quieres administrar ➜ Rueda Administrador abajo a la izquierda ➜ Propiedad que quieres configurar ➜ Flujos de datos ➜ selecciona tu flujo (tu web hecha con WordPress).
- Dentro tienes un apartado que pone en negrita ID de medición.
- Copia ese número que empieza por G-. Sobre el resto de opciones, puedes consultar en la ayuda de Google.
- Dale un nombre a la etiqueta, por ejemplo Google Analytics o GA4 para identificar la versión 4 de la herramienta.
- Clic en la parte de abajo llamada Activación, y selecciona Todas las páginas para que se instale en eso… en todas las páginas 😅.
- Clic en Guardar ➜ Enviar para publicar. Pon un nombre a la versión como “Instalación de Google Analytics 4” y clic en Publicar.
Importante: Si usas Google Tag Manager para instalar Analytics, no te hace falta copiar y pegar también el código de Google Analytics en el header, solo utiliza el código de Google Tag Manager siguiendo los pasos que he indicado aquí.
Hazlo con calma, lee cada paso, para no equivocarte, y verás que al final lo tendrás bien configurado.
Instalar Google Analytics sin Plugin
La opción de instalar Google Analytics sin utilizar un plugin es posible, pero quiero que sepas que no estarás cumpliendo con la normativa vigente si lo haces, tal cual te explica Google. Actualmente, en Europa existe una normativa que obliga a que si recopilas datos de navegación, necesitas informar a tus visitantes de ello y que acepten o no la instalación de cookies para medir su comportamiento. El famoso banner de las cookies.

Si aun así quieres instalar Google Analytics sin plugin, simplemente copia el código que te aporta la herramienta cuando llegas al final del punto Darse de alta en Google Analytics 4, y pega ese código en dentro de la etiqueta <head></head> de tu tema de WordPress.
¿Cómo lo puedes conseguir? Bueno, pues la forma más fácil es añadiendo el siguiente código cambiando simplemente el número de propiedad (donde pone G-XXXXXXXXXX), en el archivo functions.php de tu tema o en un plugin de Snippets como Code Snippets:
add_action( 'wp_head', 'agregar_google_analytics' );
function agregar_google_analytics() { ?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
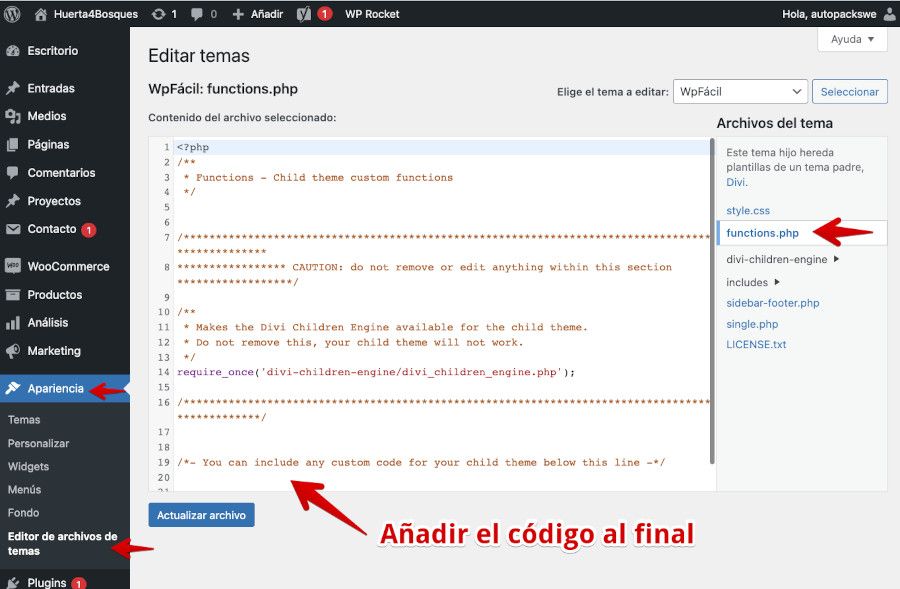
<?php }¿Dónde está el archivo functions.php?
1️⃣ El archivo functions.php está en el escritorio de WordPress > Apariencia > Editor de temas.
2️⃣ Selecciona el tema que tengas activado y pulsa sobre el archivo llamado Funciones del tema functions.php.
3️⃣ Ahí, pega el código al final del todo, y dale a Actualizar archivo. Ya lo tienes 🎉.

Lo ideal es que este tipo de añadidos o cambios los hagas en un archivo functions.php de un tema hijo o child theme de WordPress, que si no lo tienes tendrás que crearlo.
Comprueba que Google Analytics está bien instalado
Accede al apartado de informes en tiempo real y con otro navegador o sesión anónima (y después de haber dado que sí al consentimiento de cookies).
Verifica que se está registrando tu sesión actual. Eso sí, en resto de informes (pestañas de la aplicación), solo verás datos pasadas 24 horas de la instalación.
Partes más importantes de Google Analytics
A continuación te detallo un poco las partes más destacadas de Google Analytics, para que sepas un poco su uso a la hora de empezar a utilizar la herramienta.

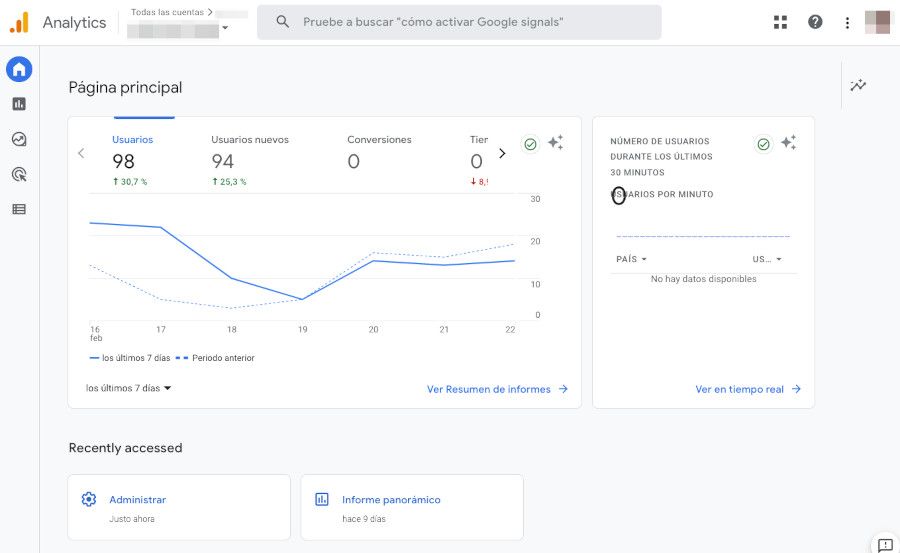
🏠 Página principal: Te ofrece un resumen con las métricas más generales de tu sitio web como son los usuarios activos en los últimos 7 días, así como el número de usuarios nuevos, el tiempo de interacción medio y los ingresos (si lo tienes configurado).
⏱ En tiempo real: Lo que está ocurriendo en este mismo momento en tu web. Cuántas personas están visitándola y desde dónde o en qué páginas están.
🚰 Ciclo de vida: los antiguos informes ahora se dividen en Adquisición, Interacción, Monetización y Retención que un poco nos recuerda a un embudo de conversión clásico.

🛬 Adquisición: El panel donde puedes consultar los datos relativos a los usuarios (nuevos, sesiones, LTV), comparar métricas con periodos específicos que elijas y ver por dónde han entrado a tu web: si desde una red social específica, si de una campaña de Google Ads, si del buscador, etc. Cada una de las tarjetas que nos presenta nos lleva a un enlace con un informe mucho más detallado donde incluso puedes añadir dimensiones demográficas para segmentar aún más a tus visitantes.
🤳 Interacción: Nos informa de cuáles son los contenidos/páginas con más interés para nuestro público. La sección estrella es Páginas y pantallas, donde veremos cuáles son nuestras fuentes de tráfico: aquellas páginas que más visitan los usuarios.
🤑 Monetización: Si tu web es un e-commerce o tiene servicios de pago, aquí verías los informes con respecto a las métricas relativas al vil dinero. Aparecerán los datos si tienes conectado WooCommerce con Analytics.
🎈 Retención: Tienen que ver con la recurrencia de nuestros usuarios en el sitio, la frecuencia con la que visitan nuestra web. El Life Time Value, los análisis de cohortes y poder prever los comportamientos de nuestros usuarios. Analytics comienza a tener métricas predictivas a partir de los análisis con inteligencia artificial basadas en tus históricos y demás.
🧑💻 Usuarios: Información relativa a las características demográficas de las personas que acceden y el tipo de dispositivo (navegador, móvil, equipo de escritorio, sexo, lenguaje, edad, etc.)
🎉 Eventos: Todo lo que mide Google Analytics ahora son eventos, y dentro tenemos la sección de conversiones, que es el “nuevo” embudo de objetivos. Aquí configuraremos los flujos de conversión de nuestra web. Si es un formulario de contacto, una venta, etc.
📊 Análisis: Una de las zonas más interesantes de esta nueva versión. Aquí es donde podrás crear tus “informes” personalizados, es el heredero de esta antigua herramienta. Es una de las partes que más cambios ha sufrido y más control podemos tener. Merece un artículo aparte.
📢 Audiencias: Una herramienta que podemos usar para segmentar a nuestros visitantes. Por defecto hay dos audiencias: Todos los usuarios y los compradores 😄, pero puedes crear todas las audiencias que quieras a partir de un montón de parámetros que puedes introducir y filtrar. Una pasada.
Añadir datos demográficos a informes de Google Analytics 4
Los datos demográficos (sexo, lenguaje, etc. de tus usuarios) no están activados por defecto.
Para activarlo, ya que puede ser interesantes para detectar tu público, ve a tu cuenta de Google Analytics ➜ Propiedad, donde la quieras activar ➜ Asistente de configuración ➜ Activar Google signals ➜ clic en Lo reconozco (I acknowledge) y en Empezar.
En la siguiente página, pulsa en Continuar, y en Activar.
El cambio no surtirá efecto en el momento, sino que tendrás que esperar al menos 24 horas para que Analytics muestre los datos demográficos.
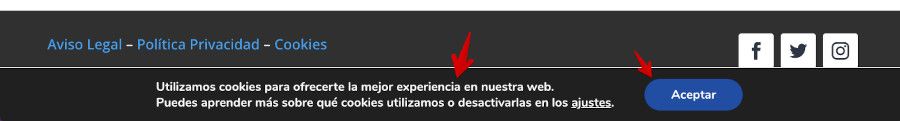
Uno de los dolores más grandes que hay cuando una web se pasa a la legalidad es que debe adaptar y meter banners, avisos legales, checkbox de aceptación, etc. para que las personas estén informadas de cada paso que va a realizar.
¿Y al preguntarle tanto a las personas qué ocurre? Bueno, pues que se lo ponemos más difícil, dudan si no entienden algo y van al contenido sin ver los banners que aparecen arriba, abajo, izquierda o derecha.
Por eso, la recomendación siempre será la de hacer banners que obliguen al usuario a aceptar las cookies si quieren navegar por tu web.
Si no sabes mucho de CSS o diseño, ahora te explico cómo hacerlo de una forma sencilla. 😜
- Debes tener instalado, activo y configurado el plugin GDPR Cookie Compliance tal y como te he explicado en los puntos Instalar Google Analytics con Plugin o Instalar Google Analytics con Tag Manager
- En Apariencia > Personalizar > CSS Adicional, añade lo siguiente:
/* Barra cookies */
#moove_gdpr_cookie_info_bar.moove-gdpr-dark-scheme,
#moove_gdpr_cookie_info_bar.moove-gdpr-light-scheme {
height: 100vh;
min-height: unset;
max-height: unset;
background-color: rgba(0,0,0,0.5) !important;
border-top: 0 !important;
box-shadow: 0;
}
#moove_gdpr_cookie_info_bar .moove-gdpr-info-bar-container {
margin: 20px;
border-radius: 8px;
background-color: inherit;
}Y… booom! 🤯 ya tendrías tu sitio con banner cubriendo toda la pantalla. 😄
Vídeo sobre Google Analytics 4 en WordPress
En el siguiente vídeo te explico cómo puedes instalar Google Analytics 4 en WordPress.
Conclusiones
Google Analytics 4 (GA4) es la última versión de la popular herramienta de análisis web de Google, la cual presenta varias mejoras y actualizaciones clave:
- GA4 permite un análisis unificado cross-platform entre sitios web y aplicaciones móviles en una sola propiedad.
- Utiliza métodos de recopilación de datos con enfoque en la privacidad y ofrece mediciones preconfiguradas para una implementación más rápida.
- Se centra más en el análisis de eventos e incorpora modelos de atribución avanzados impulsados por machine learning.
Google Analytics 4 representa una evolución integral de la plataforma de análisis web de Google, con mayor enfoque en privacidad, velocidad, flexibilidad y accionabilidad de los datos y ayuda mejor a entender de forma profunda el comportamiento omnicanal de los usuarios en tu sitio web.
A mí especialmente me resulta bastante abrumador y nunca creo que le saque mucho provecho a la herramienta.
Pero te recomiendo que fijes un par de KPIs a tu proyecto como pueden ser usuarios activos a la semana, mes, etc., conversiones y mirar en qué páginas se marchan tus usuarios.
Eso unido a un plugin de video visitas como puede ser Hotjar se convierte en una valiosa herramienta para tomar mejores decisiones a la hora de mejorar tu web y que convierta más.
Espero te haya servido este tutorial y hayas aprendido a integrar Google Analytics 4 en tu sitio WordPress.
También te puede interesar:
- Alternativas para agregar el código de Google Analytics (y otros Códigos) en WordPress
- Insertar google analytics con SEO by Yoast
- Insertar el código de seguimiento de Google Analytics en Joomla! y WordPress
- ¿Qué es un KPI en marketing y para qué sirve?
- Plan de Marketing Digital: Guía básica para tu negocio online
¿Te ha resultado útil este artículo?
Marketing Designer en modo freelance y formadora WordPress en Ecommaster. Llevo el grupo de usuarios de WordPress y Figma en Alicante. Me flipa el cine, las series y el fútbol que quita el hipo. A menudo me conecto a twitch para dispersarme hablando (y haciendo) diseño de interfaces, automatizaciones no-code pero también me pongo gafas de pasta cuando hablo de películas en Cautivos del Film.











